前言:
为了COOL全能导航网的美观
添加网址模块“精简/详细”功能模块,以便根据用户需要展示不同风格的链接模块。
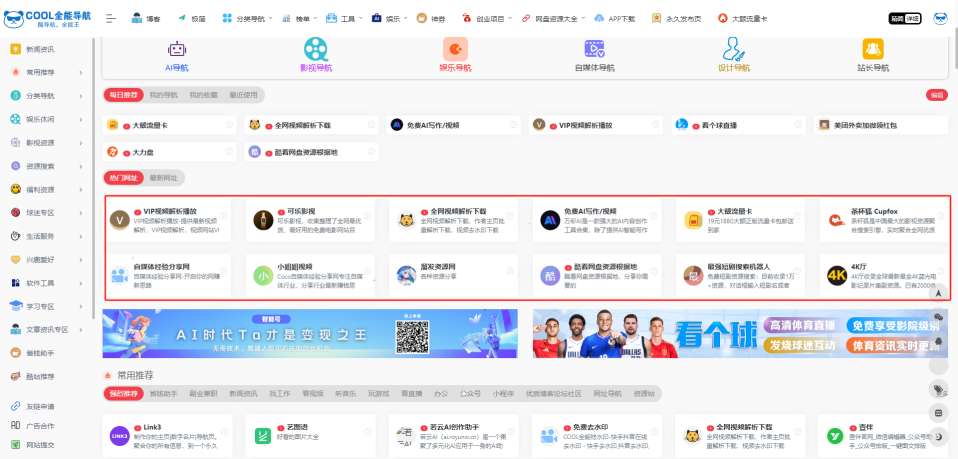
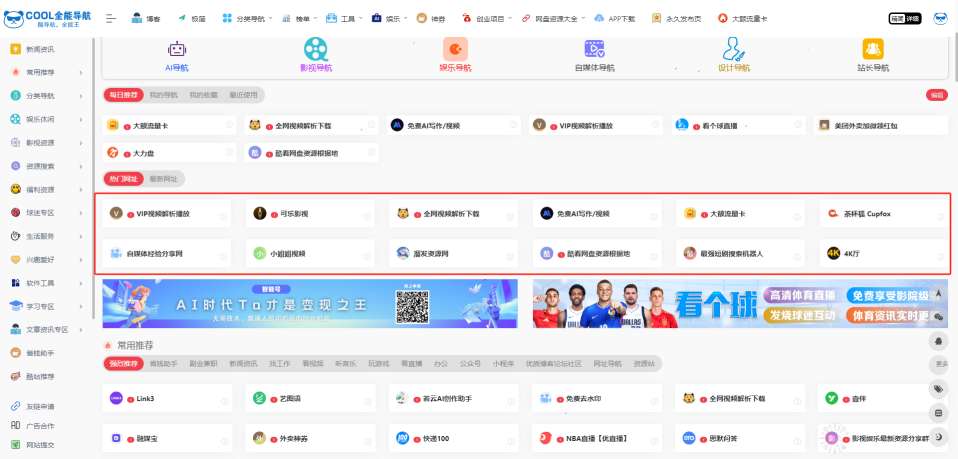
演示效果:


安装教程:
第一步:
进入 wordpress 后台—主题设置—内容设置—网址设置—首页网址卡片样式 设置为 中(如下图)
这一步其实不修改其实也没问题,但是此模式适配度最高的

第二步:html 代码添加路径:
- 找到onenav主题模板目录路径:【/wp-content/themes/onenav/templates/header-banner.php】打开
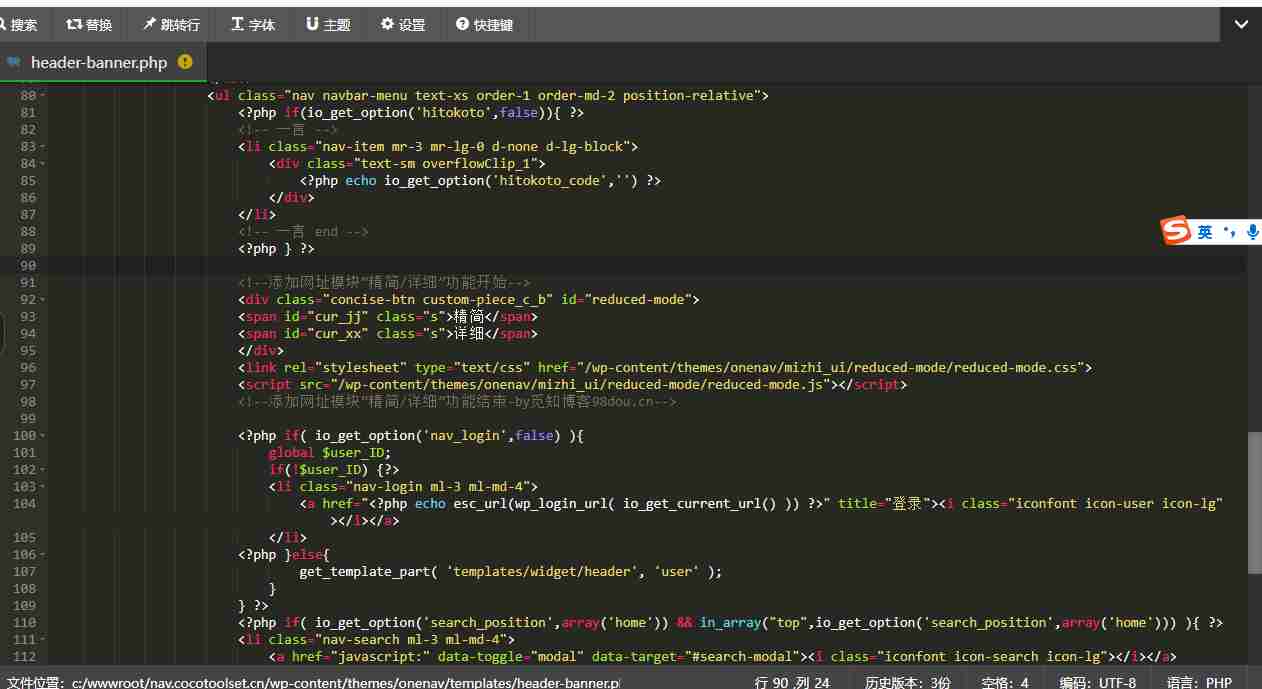
- 在【templates/header-banner.php】中第 90 行【<!– 一言 end –> <?php } ?>】后面,添加代码。
- 下载我提供的代码上传到 onenav 主题目录下
- 最后的 css 和 js 文件路径,你们可以上传之后直接使用不用修改,有需求的可以自行修改路径
<!--添加网址模块“精简/详细”功能开始-->
<div class="concise-btn custom-piece_c_b" id="reduced-mode">
<span id="cur_jj" class="s">精简</span>
<span id="cur_xx" class="s">详细</span>
</div>
<link rel="stylesheet" type="text/css" href="/wp-content/themes/onenav/mizhi_ui/reduced-mode/reduced-mode.css">
<script src="/wp-content/themes/onenav/mizhi_ui/reduced-mode/reduced-mode.js"></script>
<!--添加网址模块“精简/详细”功能结束-by 觅知博客 98dou.cn-->- 找不到的话看下图

代码下载地址:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...












 粤公网安备44010602012197号
粤公网安备44010602012197号
