










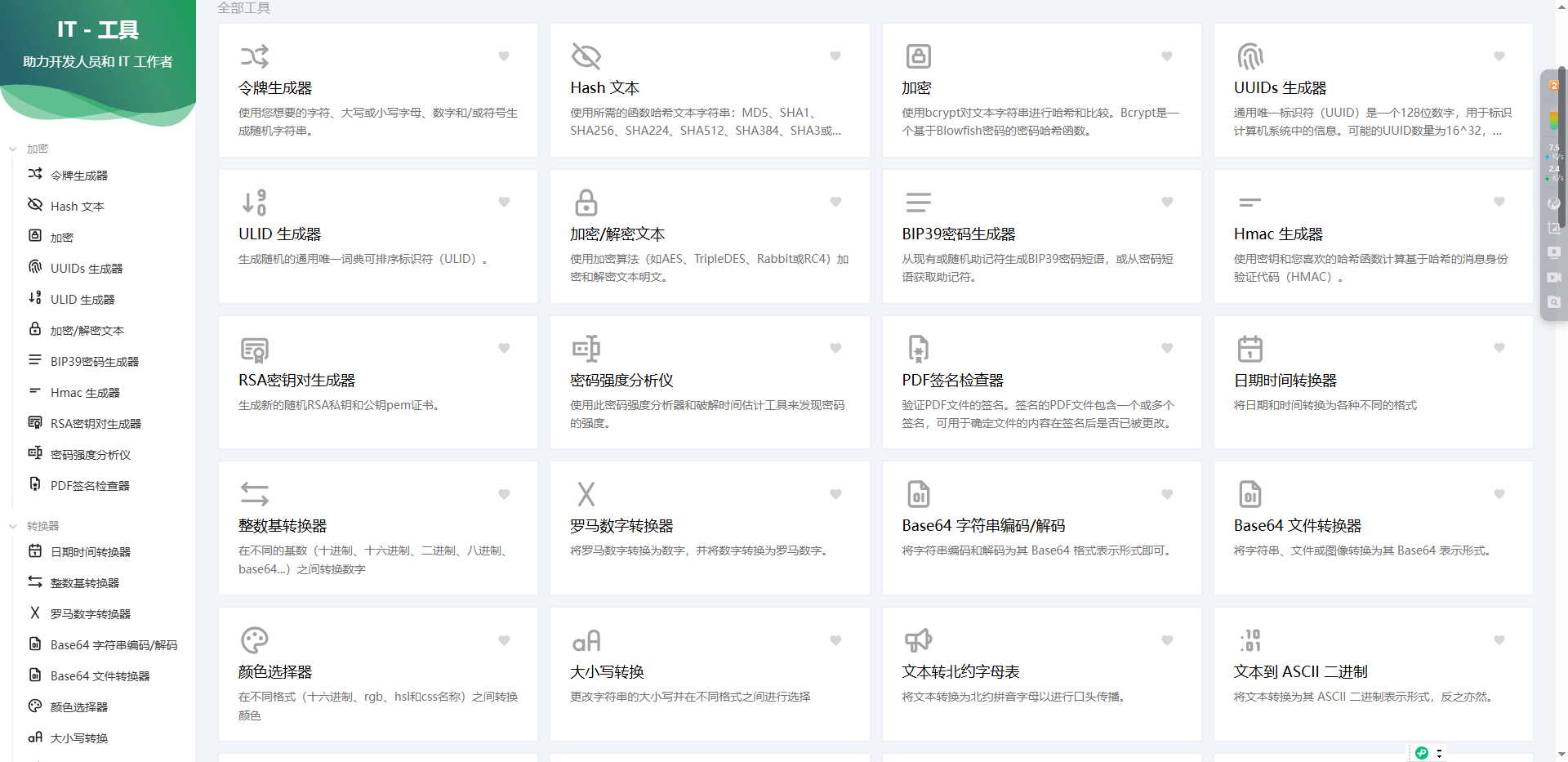
一、网站简介
it-tools.tech是一个面向 IT 从业者、开发者和技术爱好者的在线工具集合平台,提供 编程开发、网络管理、系统安全、数据分析 等多领域实用工具。网站以 “一站式解决技术需求” 为核心目标,整合各类开源或第三方工具,支持直接在线使用,无需下载安装。

二、核心功能特点
- 工具分类清晰
- 涵盖 开发工具(代码格式化、编译器、版本控制)、网络工具(IP 查询、URL 解码、JSON 解析)、系统工具(元数据编辑、文件哈希)、数据工具(Base64 编码、图表生成)等模块。
- 支持通过顶部导航栏或侧边栏快速筛选工具分类。
- 完全在线使用
- 所有工具无需下载或安装,打开网页即可调用,适合临时需求或轻量操作。
- 部分工具需上传文件(如图片压缩、PDF 分割),支持拖拽或在线选择。
- 轻量化与兼容性
- 页面加载迅速,响应流畅,兼容桌面端和移动端。
- 多数工具基于网页脚本或第三方服务(如 Python、Google API),依赖网络连接。
- 免费无门槛
- 所有工具仅限个人使用,未注明商业限制,但需遵守工具提供的服务条款。
三、详细使用指南
- 如何查找所需工具
- 导航栏分类:首页顶部标签(如 Code、Network、File)筛选工具类别。
- 搜索框:输入关键词(如 “QR码生成”、“XML解析”)快速定位工具。
- 热门推荐:首页展示高频使用工具(如 JSON 格式化、CSS 编译器)。
- 工具使用步骤
- 输入数据:根据工具类型填写参数(如 URL、文件路径)或上传文件。
- 选择设置:部分工具需自定义选项(如压缩等级、编码格式)。
- 启动操作:点击 “Generate”“Run” 等按钮,等待处理结果。
- 获取结果:输出框显示文本、下载链接或可视化数据(如图表)。
- 特殊工具示例
QR码生成:输入文字或网址,自定义尺寸和颜色,生成二维码图片。Markdown 编辑器:实时渲染 Markdown 语法,支持预览和复制 HTML 代码。HTTP 请求模拟器:自定义方法(GET/POST)、头部参数和体内容,测试接口。
- 注意事项
- 文件大小限制:上传文件需小于 50MB,大文件需压缩后处理。
- 隐私警告:仅限上传公开文件,敏感数据(如日志、证件)需脱敏。
- 依赖稳定性:部分工具依赖外部服务(如 API),可能因服务器波动延迟。
四、适用场景
- 开发者:快速编译代码、格式化文件、生成序列化数据(JSON/XML)。
- 运维人员:查询 IP 地址、编辑元数据、加解密敏感信息。
- 设计师:生成 QR 码、转换图像格式、压缩图片。
- 学生/爱好者:学习工具使用场景(如 Base64 编码解码原理)。
相关导航
暂无评论...














 粤公网安备44010602012197号
粤公网安备44010602012197号
